# 安装
yarn create @quick-start/electron my-app --template vue
# naive-ui
yarn add -D naive-ui vfonts
# Pinia
https://pinia.web3doc.top/getting-started.html
yarn add pinia
# Vue-router
https://router.vuejs.org/zh/installation.html
yarn add -D vue-router@4
# Axios
http://axios-js.com/zh-cn/docs/index.html
yarn add -D axios
# 扩展包
yarn add -D crypto m3u8-parser
# m3u格式
#EXTM3U
#EXTINF:-1 tvg-id="1" tvg-name="CCTV1" tvg-logo="http://epg.51zmt.top:8000/tb1/CCTV/CCTV1.png" group-title="央视频道",CCTV-1综合HD
http://domain.m3u8
# ElectronUpdater: 配置文件服务器(FS)的发布和更新
electron-updater 是 Electron 打包工具 electron-builder 的更新组件。比官方的 Updater 提供更多部署和发布功能,简单来说是它支持纯静态文件部署(File Server),可以把生成结果直接放在对象存储。
# 安装
# 初始化项目
yarn init
yarn add electron-updater
yarn add -D electron-builder
Copy
# 配置
package.json 配置 builder 工具:
- build.appId 应用ID
- build.publish.provider 版本服务器的类型,generic 表示是个静态文件服务器
- build.publish.url 服务器 URL,updater 会拉取服务器上的最新版本信息,这里假设版本更新服务器为本地 http://localhost:3000
{
...
"version": "1.0.0",
+ "build": {
+ "appId": "com.electron.example",
+ "publish": {
+ "provider": "generic",
+ "url": "http://localhost:3000"
+ }
+ }
}
Copy
electron-builder 读取 package.json 的版本号,并会在更新期间与服务器最新的版本进行对比,获得可用的版本后,触发更新事件。
const { dialog } = require('electron')
const { app } = require('electron')
const { autoUpdater } = require('electron-updater')
app.on('ready', async () => {
dialog.showMessageBox({
title: "Electron-Updater-Example",
message: `正在运行 (${autoUpdater.currentVersion})`,
buttons: ['关闭程序']
}).then(() => app.quit())
// 关闭自动下载,然后开始检查更新
autoUpdater.autoDownload = false
autoUpdater.checkForUpdates()
})
// 有更新可用时会触发
autoUpdater.on('update-available', (updateInfo) => {
const clicked = dialog.showMessageBoxSync({
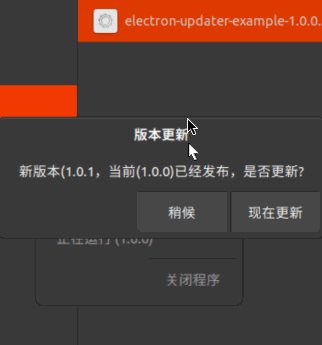
title: "版本更新",
message: `新版本(${updateInfo.version},当前(${autoUpdater.currentVersion})已经发布,是否更新?`,
buttons: ["稍候", "现在更新"],
})
// 点击更新时,下载更新包,然后退出并自动更新
if (clicked === 1) autoUpdater.downloadUpdate().then(() => autoUpdater.quitAndInstall())
})
Copy
# 发布版本
推送新的版本,只需要修改 package.json 中的版本。然后执行 builder 打包发布。
yarn electron-builder --publish always
Copy
打包完毕,在目录 dist/ 能看到结果,其中就包括了最新版本的摘要信息:
$ ls dist/
builder-debug.yml
builder-effective-config.yaml
electron-updater-example-1.0.0.AppImage
electron-updater-example-1.0.1.AppImage
latest-linux.yml
linux-unpacked
Copy
把 dist/ 目录放 CDN、对象存储、静态服务器上,即可作为一个版本更新的服务器。
# 效果

# 附录
Electron Builder Publish (https://www.electron.build/configuration/publish)
如果不熟悉如何配置 electron-builder,可以通过编程方式调用,拿到代码提示。
// example.js
const { build } = require('electron-builder')
build({
config: {
publish: {
provider: 'generic',
url: 'http://localhost:3000',
}
}
})
